If you think about creating a web page or a website of your own, the first thought that may come to your mind is all the code work. However, since a webpage is more of a visual thing, it requires that a layout and the basic design of what you might want is seen before-head. If this is to be done by coding trials, all of this could become really hectic. Instead, what you might require is something that lets you put out a prototype of how your website should look like without having to start with coding or straight away implementing anything.
Wireframe tools are some of the web-based applications and tools that help you do that. Using these tools, you can basically design a prototype of your website using simple drag and drop elements directly offered in the tool. Come to think of it, it might greatly ease the task of verbally explaining the elements of your new projects to your co-workers or sub-ordinates.
Neither would it require any long text documents explaining all kinds of things. You might wonder that a pen and paper could also do that. But visually and actually having a visual in front of you on the computer is undoubtedly a better approach, right?
So, the following are some of our favorite tools for creating awesome wireframes online with minimum efforts.
11 Wonderful Tools to Create Some Amazing Wireframes
Table of Contents
1. Mockplus
The wireframe tool that makes it to the top of every list is the easy and amazing Mockplus. It is a desktop application that is consistent in helping you creating some of the very impressive wireframes and prototypes possible. Even if you have a limited learning experience in web designing, you could totally visualize your ideas using the app in the best possible way. Saving time is the main point focused here since it saves all the time invested in hit-and-trial type coding.
Key Features:
- Very easy to use.
- Supports importing of images from Google and Flickr directly.
- Free to use in the trial version.
Website: Mockplus
2. InVision
Based on its popularity, InVision is one of the widely-used wireframe and prototyping tools. The simple drag and drop tools embedded in this tool make it really simple to create up an interactive prototype design for your website in no time. Not only can you just create the designs, but you can even test them in various browsers or mobile easily. It is a browser-based application that is used by many top brands such as Sony, Twitter etc. InVision is available for free use, however, the pro versions are the paid ones.
Key Features:
- Supports cloud storage solutions such as Google Drive, Dropbox etc.
- Easy planning of UX designs.
- Supported by all kinds of browsers.
Website: InVisionapp
3. Wirefy
In order to create flexible and fast wireframes, wirefy is one of the best choices available online. You can style, fix or remove components according to the design in your mind. Developers and web designers have been known to use this tool to speed up the prototyping process and creating awesome wireframes in a quick span of time. All you need to set up is a simple workflow so that the best possible UIs can be designed. For using, both the free and the premium plans are available. Users can choose the one suiting their best needs.
Key Features:
- Focuses on content rather than subjective designs.
- Offers creation of flexible wireframes with minimal HTML/CSS knowledge.
- Free plan offers available.
Website: Wirify
4. UXPin
UXPin is another sophisticated wireframe tool that helps users create the best wireframes for their website. It is one of the most used web-based prototyping tools and is quite lightweight. Using the easy drag and drop mechanism, you can virtually create an actual website for visual purposes. Not only creating, you can also test them by running on different platforms to make sure your components work fine at each one. You can only run it on a web-based browser and the tool can’t be downloaded.
Key Features:
- UI component library.
- User-oriented preview mode.
- Free trials and pro versions available.
Website: UXPxpin
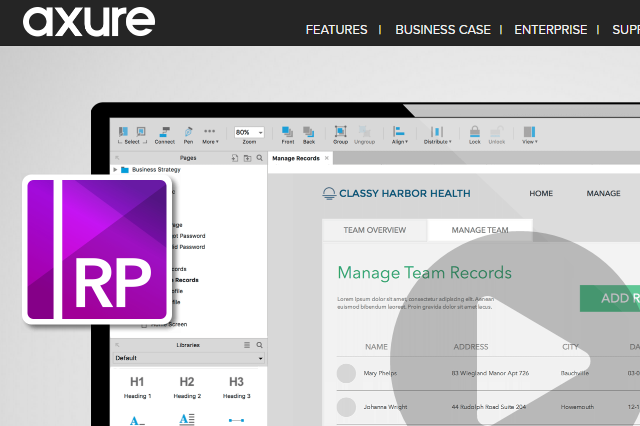
5. Axure
Axure has been one of the finest and the oldest wireframe tool which still stands in one of the best choices for creating cool wireframes. Axure is mainly used by experienced developers and web professionals. You can do anything on axure, you can design, you can create and you can test your wireframes with the help of easy tools offered here. A free trial version of Axure can be downloaded and tried out for beginning purposes.
Key Features:
- Powerful capabilities and flexible tools.
- Supported on Windows and Mac.
- Group workflow and team collaboration.
Website: Axure
6. Marvel App
Another very effective wireframe tool is the Marvel App which is a web-based application tool to help you create well-structured designs for your websites. Before you layer the UX designs, the Marvel App lets you define structures for your website to create completely mobile or browser oriented websites. This app even lets you use your images from photoshops or you can even create your own screen using this app. The tools and components provided here are quite easy to use and implement.
Key Features:
- Web browsers such as Safari and Chrome supported.
- Real-time collaboration features.
- Allows clients to create annotations.
Website: MarvelApp
7. OmniGraffle
A wireframe tool released by the OmniGroup is the OmniGraffle that allows the creation of very impressive and interactive wireframes for website designs. You can easily build a simple wireframe for your website using a number of ways. One of those could be using an Apple Pencil or the iPad. If you prefer to draw the designs on your own rather than using the drag and drop tools, then that is completely supported by this app.
Key Features:
- Shape recognition features.
- Multi-purpose tool.
- Can be downloaded in IOS and Mac.
Website: OmniGroup
8. Justinmind
Another very elegant wireframe tool in the top list of wireframes is the Justinmind. This easy to use design application has collaborated with many awesome interactive tools to create really sophisticated wireframes and prototypes for your website. People familiar with the use of Photoshop might find this app really straight-forward to use. However, beginners might face a hard time in initially getting acquainted with its features.
Key Features:
- Mobile application viewer.
- User testing service tools.
- Photoshop synchronization.
Website: JustinMind
9. Pencil Project
Pencil Project is one of the best tools for creating wireframes and prototypes. Along with that, it is used for other things too such as creating diagrams or mind-mapping. Using the Pencil Project, Android and iOs wireframe templates can be easily created and a lot of time is saved too. This app can be downloaded on almost any platform and is quite easy to use.
Key Features:
- Open source desktop application.
- IOs and Android wireframes supported.
- Interactive wireframe designs available.
Website: PencilProject
10. Balsamiq Mockups
Another very fast and easy to use wireframe tool is the Balsamiq Mockups which is both web-based and desktop based application tool. The components and tools offered in this app are really flexible. Rough mockups can be used and the final wireframe designs can be easily shared with other developers and things. However, this one is not suited for large-scale projects.
Key Features:
- Flexible design process.
- Free trial software available.
- Functional and fast tool.
Website: Balsamiq
11. Mockingbird
Mockingbird is yet another very easy to use web-based wireframe tool which offers simple UX designing and prototype creation ability. Using the simple drag and drop tools, you can create simple wireframe quickly and link the pages too.
Key Features:
- Allows design, style and sitemap frames within one tool.
- Browser-based tool.
- Simple UX prototyping features.
Website: GoMockingbird
Is there any other wireframe tool you know of and think we should include here in this list. Please do let us know and we would be happy to include it here.